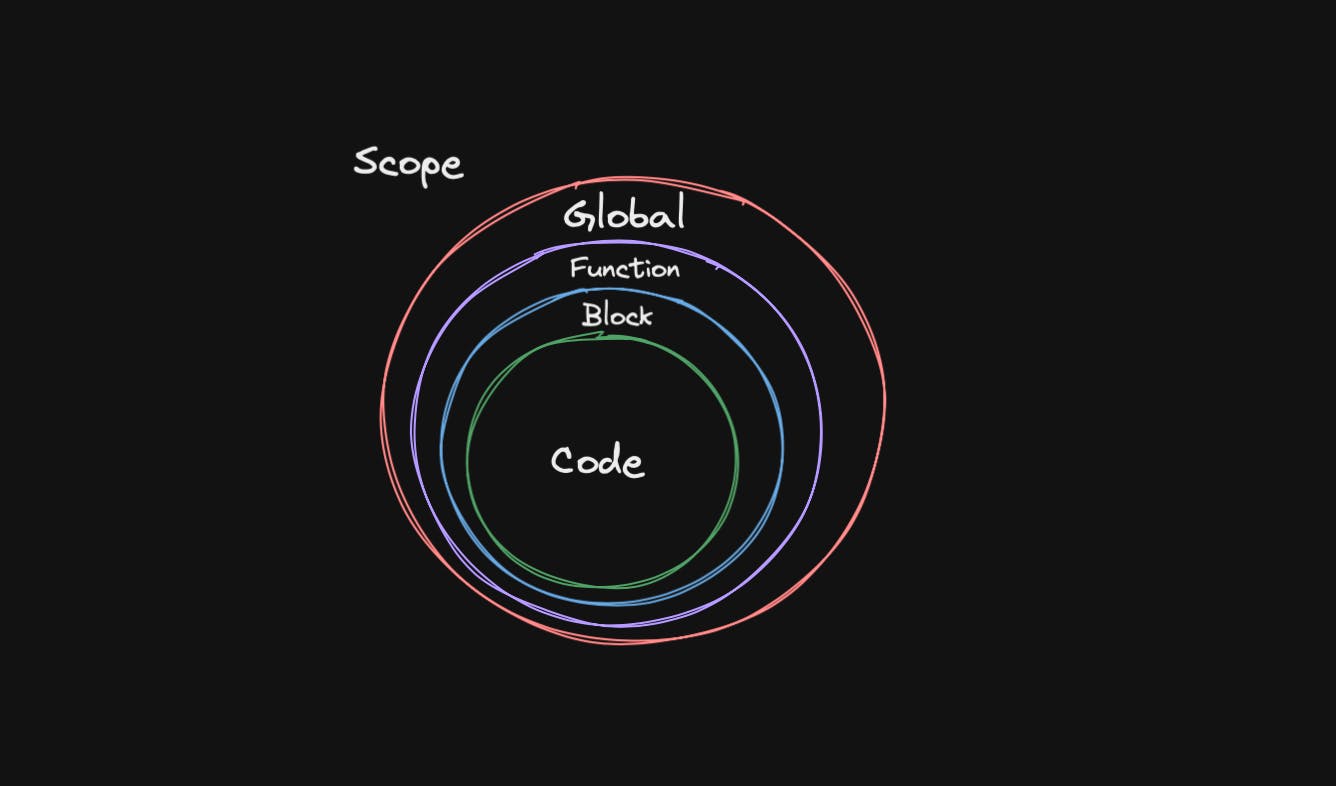
Scope
A scope is a current execution area in which values and expressions are "visible" or can be referenced.
JavaScript has the following kinds of scopes:
- Global scope: The default scope for all code running in script mode.
- Module scope: The scope for code running in module mode.
- Function scope: The scope is created with a function.
ES6 introduced two important new JavaScript keywords: let and const.
These two keywords provide Block Scope in JavaScript.
- Block scope: The scope is created with a pair of curly braces (a block).

Global Scope
A variable declared at the top of a program or outside of a function is considered a global scope variable.
A global variable has Global Scope: All scripts and functions on a web page can access it.
Example
let myName = "Rishabh Thakur"; // Declared in Global Scope
function myDetails() {
let myAge = 21;
console.log(`Hi, My name is ${myName} and my age is ${myAge}`); // WE can access myName inside function scope also
}
myDetails();
console.log(myName);
As we can see that myName is declared in the global space that is why we are able to access it anywhere inside the code.
Warning: Do NOT create global variables unless you intend to. Your global variables (or functions) can overwrite window variables (or functions). Any function, including the window object, can overwrite your global variables and functions.
Local/Function Scope
A variable can also have a local scope, i.e it can only be accessed within a function.A function creates a scope, so that (for example) a variable defined exclusively within the function cannot be accessed from outside the function or within other functions. For instance, the following is invalid:
Example
let myName = "Rishabh Thakur"; // Declared in Global Scope
function myDetails() {
let myAge = 21; Declared in Local Scope
console.log(`Hi, My name is ${myName} and my age is ${myAge}`);
}
myDetails();
console.log(myAge); // This will give you an error .
console.log(myAge); ReferenceError: myAge is not defined
Since local variables are only recognized inside their functions, variables with the same name can be used in different functions.
Local variables are created when a function starts and deleted when the function is completed.
Variables declared with var, let and const are quite similar when declared inside a function.
Block Scope
Blocks only scope let and const declarations, but not var declarations.
{
var myName = "Rishabh Thakur";
}
console.log(myName); // Rishabh Thakur
We can access myName because it is var. (To know more about let , const and var refer this article .
{
let myName = "Rishabh Thakur";
}
console.log(myName); // ReferenceError: myName is not defined
You will get an error because
letis having a blocked scope.
Conclusion
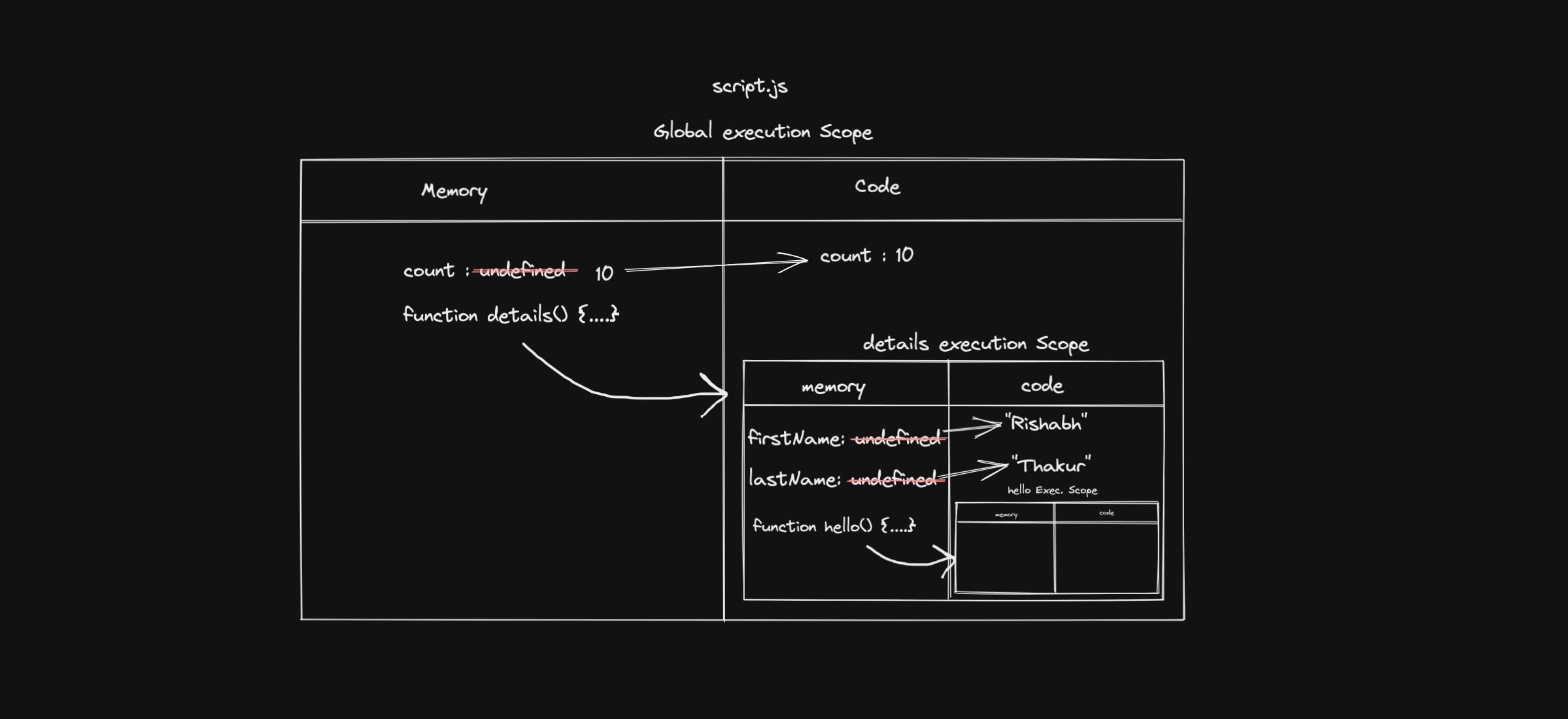
I hope you guys are able to understand the Scope concept in Javascript, if not let me show you a diagram once again:
var count = 10;
function details() {
var firstName = "Rishabh";
var lastName = "Thakur";
console.log(firstName + lastName);
function hello() {
console.log("Hello");
}
hello();
}
details();

So, In the diagram, you can see that we are having global scope and when a function is called it is having its own scope. Scopes can also be layered in a hierarchy, so that child scopes have access to parent scopes, but not vice versa.
I hope now you are able to understand the scope more clearly, don't forget to leave a like and give your valuable feedback.